Illustrate series of ideas based on "Hitch" gesture.

Final Logo

Series of Logo ideas

Hitch a ride idea

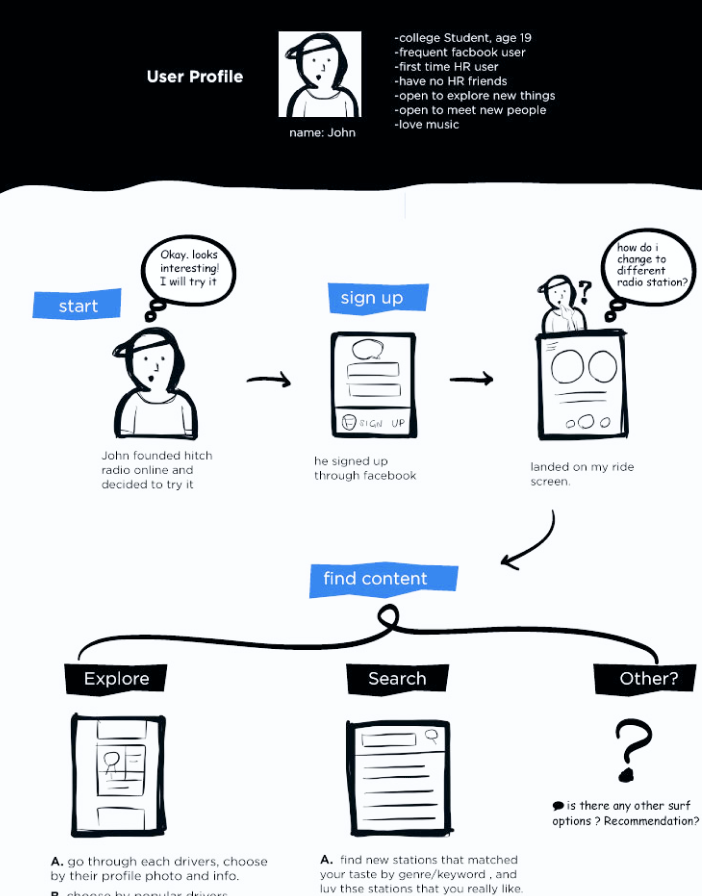
User journal
Sketches, wireframe , UI flow
After collecting product requirements and expectations, I can start sketch on paper with some UI ideas. It is very helpful to layout all the screen and flow to see how the app is progressing and interacte. From there, I am ready to make wireframes base on the flow and ideas.
We built the prototype according to the wireframe in Proto.io. Then we will be able to prototype for user testing and collecting feedback to see if user can understand the concept of hitching/Riding in this radio app.As designing for education app. Red and green are often used for correct and incorrect answer. and it is troublesome to meet the accessibility requirements.

Sketches for ideas

Onboarding flow

Wireframe example
There are many mini interactions that plays an important part in overall user experience in this app. A lot of brainstorm sessions and idea thinkings has to be invloved. With each idea, we build prototype and modify design base on the findings from user testing.

Radio paused / Radio Playing / Pressed down to show playback options

Park & Ride / Play & Pause
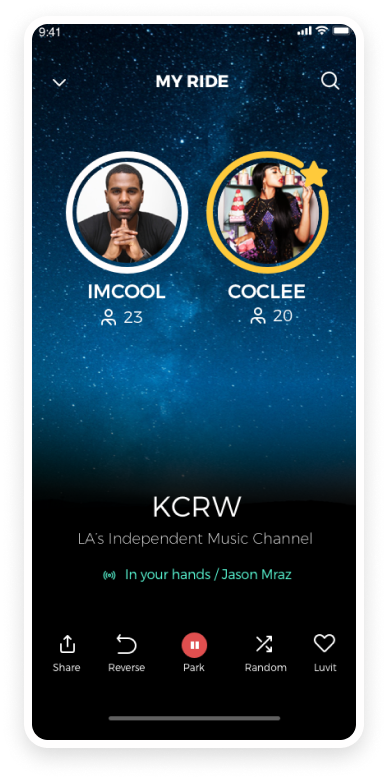
Player Design Idea of using the pressdown option to pop the player options, including message, repeat, random and luv. There will be animation in the control to show when radio is playing in the background while user is surfing other part of the app.
User Testing We are wondering if the user will understand the idea using “P” as Park (pause) and “D” as drive ( play). During the testing, we found most of the user still prefer a tranditional playback option ( play and pause ). We decided to use play icon which spell drive right below it to match with the Hitch/Ride idea.





Home - My Ride
Message
Profile
List
Search
Finally I am adapting all the final design screen to both iOS and Andriod version and deliver to the developers for production.
Result It is a fullfill experience to develop an app from concepting brand to the app store. Though there’s a lot of challenges in the process but the result was rewarding.





